文章の入れ方
一部小さい画像はクリックしたら拡大されます。
1、
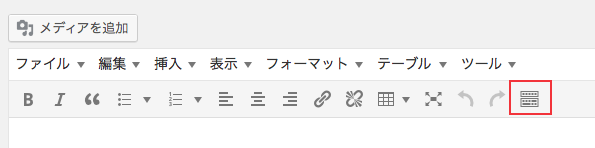
投稿や固定ページの新規追加画面で、下記の赤枠で囲ったタブをクリックすると、「ビジュアルエディタ」と「テキスト(HTMLエディタ)」を切り替えることができます。
(画像はクリックしたら拡大されます)
「テキスト(HTMLエディタ)」でコンテンツを作るにはHTMLタグの知識が必要ですが、
「ビジュアルエディタ」を使えば、HTMLタグを知らない初心者の方でも簡単にコンテンツを作ることができるのでビジュアルエディタを使ってください。
2、
設定したアイコンを全て表示する方法
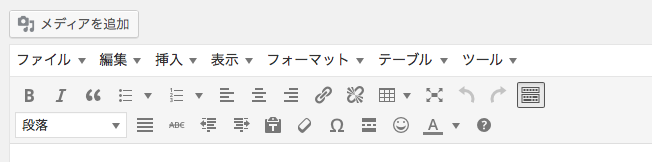
最初は下の一段目の画像のように、アイコンは一列までしか表示されません。右端の「ツールバー切り替え」ボタンをクリックすると
他のアイコンも表示されます。
3、
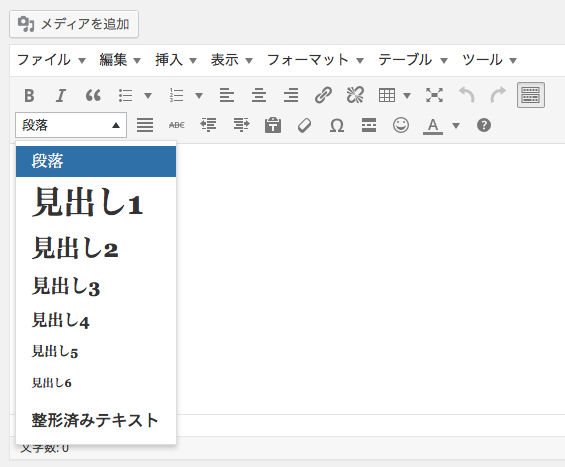
段落(見出しタグ)やフォントサイズ・文字装飾を変更する方法
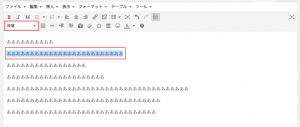
ある文を見出しに設定したり、あるテキストのフォントサイズや文字の装飾を変更するには、以下のように、設定したい文章をドラッグしてから、「段落」のところの任意のボタンを選んでください。
(画像はクリックしたら拡大されます)
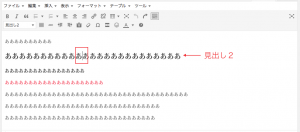
例えば「見出し2」を選択したら、 次のようにビジュアルエディタ上でも分かるように表示が変わります。
(画像はクリックしたら拡大されます)
4、
「見出し2」を元の文字に戻す方法
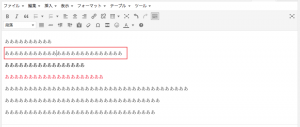
「見出し2」に設定した「ああああああ~」の中央にマウスを移動します。
すると「ああああ~」の中に「|」の縦の棒が表示されます。
(画像はクリックしたら拡大されます)
5、
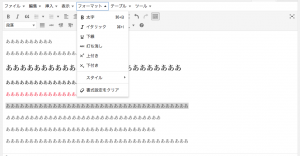
「見出し2」から「段落」を選択してください。
(画像はクリックしたら拡大されます)
これで設定した「見出し2」が元の文字に戻ります。
(画像はクリックしたら拡大されます)
6、
他にも、「フォーマット」を使えば以下の設定ができます。
文字のフォントサイズの変更
太字文字
イタリック体文字
色付き文字
アンダーライン
取消線
(画像はクリックしたら拡大されます)
方法はマウスで文を選択し任意の「フォーマット」ボタンを押すことで可能です。
下図はサンプルです。
(画像はクリックしたら拡大されます)
設定した箇所は「変更をプレビュー」で簡単に確認することができます。
公開前には「下書きとして保存」「公開」ボタンを
公開後には「更新」ボタンをクリックしないと保存できないので注意してください。
設定した文を元に戻すには
設定した文を元に戻すには、設定した文にマウスを移動します。すると文の中に「|」の縦の棒が点滅表示されます。もう1度、元の同じ設定したボタンを押すと元の文字に戻ります。