画像のアップロード方法
初めて新しい画像をWordPressにアップロードする方法です。 画像をアップロードする際には、これからアップロードする「画像の縦横の長さ」と「容量」に注意してください。
この章を読む前に 画像を表示する予備知識 をご覧ください。
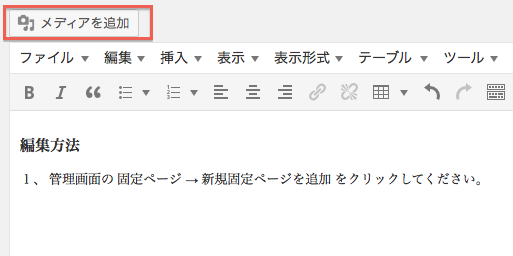
1、 画像を入れたい行にカーソルを移動して、固定ページの編集画面の「メディアを追加」をクリックして下さい。
2、 画面が変わります。
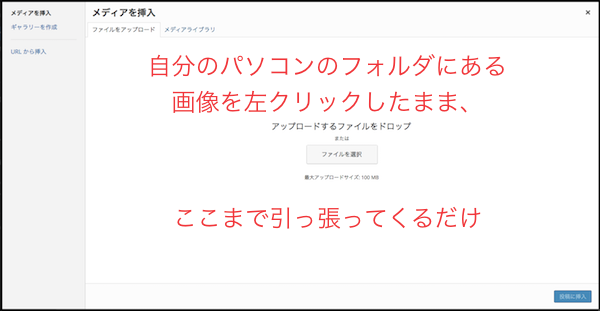
(1)次に「ファイルをアップロード」「メディアライブラリ」のうち、どちらでもきちんとアップロード出来ますが、初心者はとりあえず「ファイルをアップロード」をクリックして下さい。
(2)
・「アップロードするファイルをドロップ」
・「ファイルを選択」
の2つありますが、1番簡単なやり方は「アップロードするファイルをドロップ」です。
やり方は「アップロードするファイルをドロップ」の四角の線の中へ、自分のパソコンの中にある画像をマウスでドロップして下さい。 ドロップとは、入れたい画像を四角の線の中へマウスで左クリックしたまま引っ張って入れるだけです。
3、
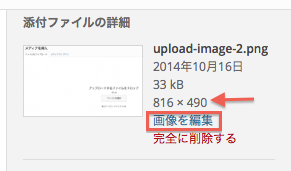
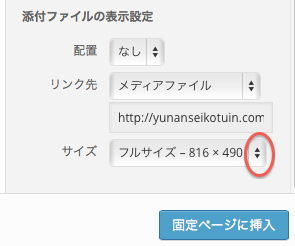
(1)右側の「添付ファイルの詳細」を見てみましょう。 816×490とあります。
これは、横幅が816ピクセル、 縦幅が490ピクセルという意味です。 横幅が少し大きいですね。実際の表示では大きすぎる画像のせいでホームページのデザインが崩れるかもしれません。 大きさを修正してみましょう。
(2)同じく右下側の「添付ファイルの表示設定」見てみましょう。 配置、リンク先、サイズがあります。サイズの所を調べてみましょう。
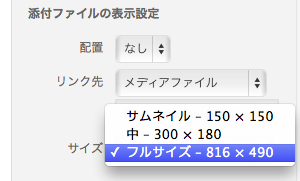
(3)このサンプルでは「サムネイル」「中-300×180」「フルサイズ-816×490」とあります。
このうちフルサイズとは、この画像が実際のサイズで「横:816ピクセル×縦:490ピクセル」ということです。
ちなみに「サムネイル」とはホームページ上で画像を小さく表示して、その画像をクリックすると画像のみが実際の大きさで表示されるしくみです。
(4)これを「中-300×180」に変更しましょう。サイズが「フルサイズ-600×〜」横幅が そして「固定ページに抽入」をクリックしてこの設定で保存しましょう。
4、
ここで画像の大きさについて少し補足説明をします。
ホームページ全体の横幅は、「サイドバー」と「中央のメインコンテンツ」を足した長さです。
例えばホームページ全体の横幅が900ピクセルで、サイドバーの横幅が250ピクセルだった場合、
中央のメインコンテンツの横幅は「900ピクセルー250ピクセル」ということで650ピクセルになります。
つまり650ピクセル以上の横幅の写真や画像を入れると、「中央のメインコンテンツ」の横幅を超えてしまいます。
その場合、デザインやレイアウトが崩れたりすることがあります。したがって650ピクセル以下なら大丈夫ということです。
しかしホームページの横幅にもいろいろありますから、これは参考までにということで。
まあ、ホームページの「中央のメインコンテンツ」に入れる画像の横幅が600ピクセル以下ならフルサイズでも大丈夫でしょう。なぜならホームページの「中央のメインコンテンツ」の横幅より短いからです。
画像の横幅が600ピクセル以上は入れない方がいいでしょう。なぜならホームページの横幅より長いとデザインが崩れることがあるからです。
(1)仮に画像の横幅が長いせいでデザインが崩れても慌てないでください。
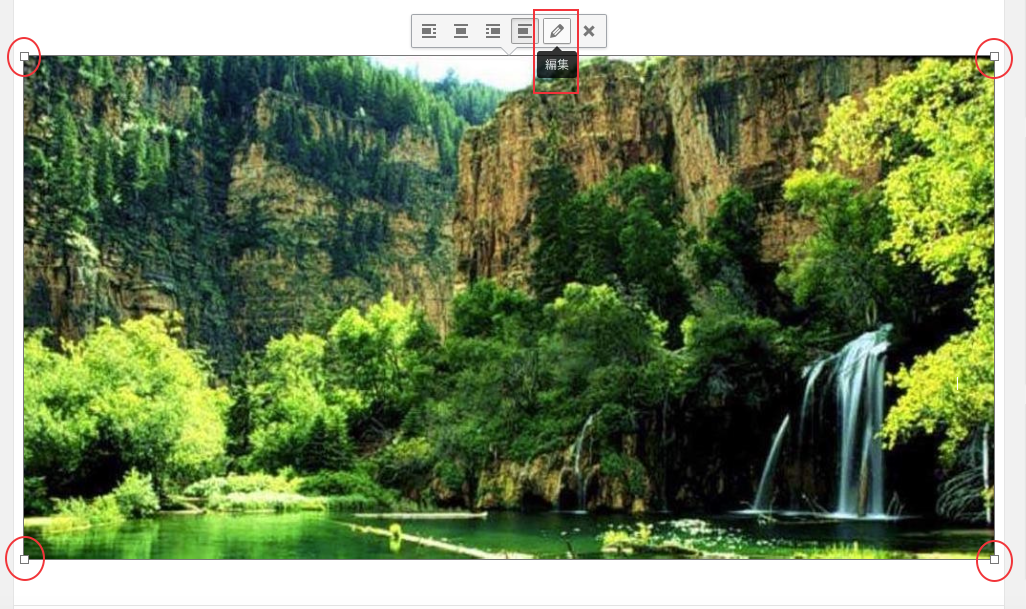
この編集画面に戻り問題の画像の上で左クリックします。
すると下図のように画像の四隅に小さな四角形が現れると同時に、この画像の上段に編集画面が現れます。
次に鉛筆マークをクリックしてください。
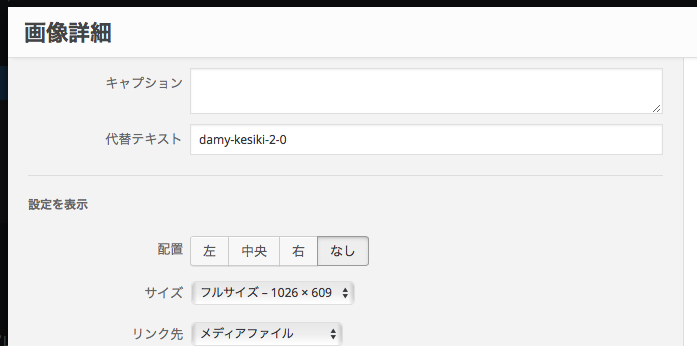
(2)すると、「画像詳細」画面に変わります。サイズの項目の1番右端の三角形をクリックしてください。
(3)サイズの種類がプルダウンで出てきます。
(4)今回はサイズを変更したいので「中ー300×178」を選択します。
(5)配置も変更したければしてください。
最後に「更新」ボタンをクリックしてください。
(6)もし、サイズが「中ー300×178」では小さ過ぎて嫌なら「カスタムサイズ」を選択して大きくもできます。「横(px)」を「600」とか「550」とか適当な数字を半角で入れます。その逆に小さくもできます。
高さも自動的に同じ比率で縮小されます。
「横(px)」を「600」で入れてみました。
最後に「更新」ボタンをクリックしてください。
5、
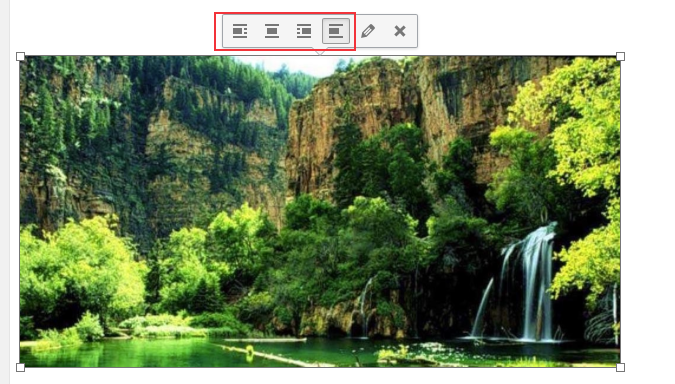
画像の配置を修正したい場合、問題の画像の上でクリックします。
すると下図のように画像の四隅に小さな四角形が現れると同時に、この画像の上段に編集画面が現れます。次に赤く囲んだところが画像の配置を示しています。「左寄せ、中央揃え、右寄せ、配置なし」をそれぞれマークで表しています。これを好きな配置でクリックすると画像がその都度移動します。好きな配置を選んでください。
6,
「配置」を「右寄り」にしてみましょう。画像が右寄りに移動しました。
7、
「更新」をクリックして保存して終わりです。