表(テーブル)の色の指定
1、
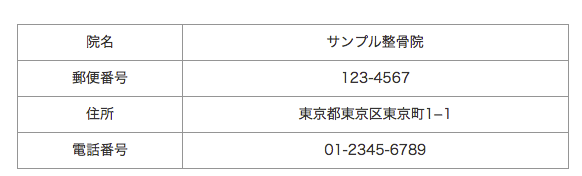
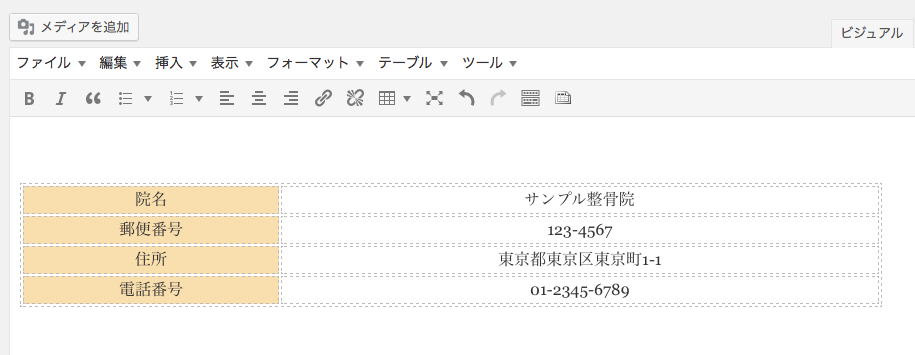
「表(テーブル)の作成」で作った表(テーブル)は下図です。
左側の4つの項目(院名、郵便番号、住所、電話番号)にクリーム色の色をつけてみましょう。
2、
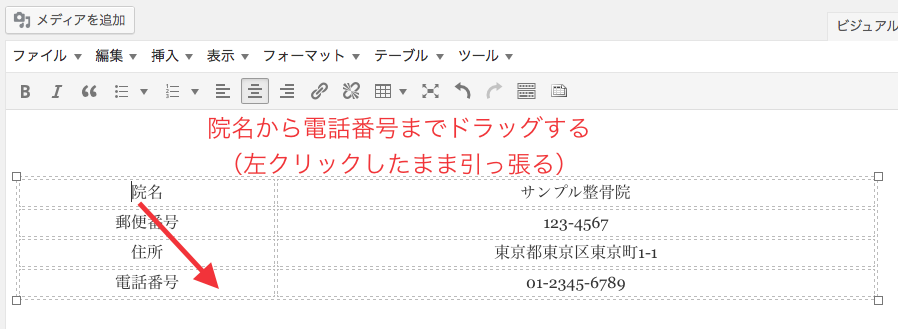
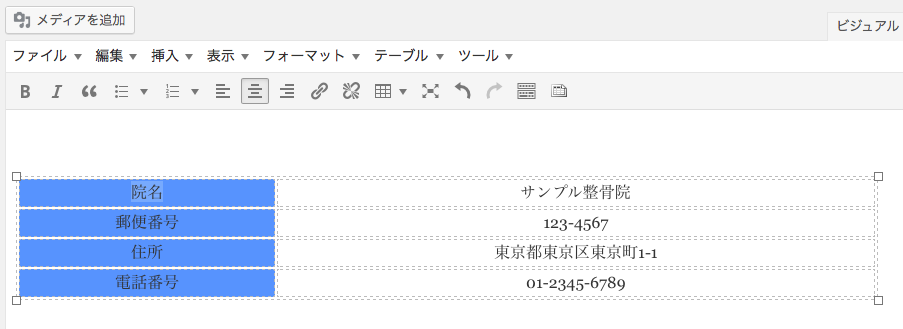
左側の4項目全てを選択します。
余談:1つの項目だけに色をつけることもできます。その際は1つの項目だけを選択します。
すると下図のようになります。
3、
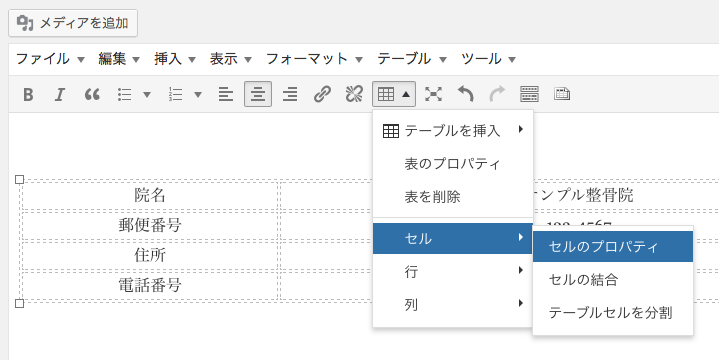
ここから色付けしていきます。「テーブル」をクリックします。
「セル>セルのプロパティ」の順に選択します。
注意:間違って「表のプロパティ」を選択しないでください。以下に「表のプロパティ」と「セルのプロパティ」の違いを記します。
- 表のプロパティは表全体の背景色
- セルのプロパティは表の一部分の背景色
4、
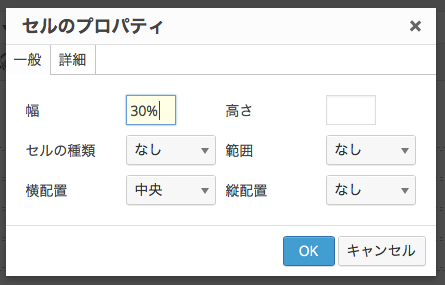
「セルのプロパティ」の「一般」画面が出ます。
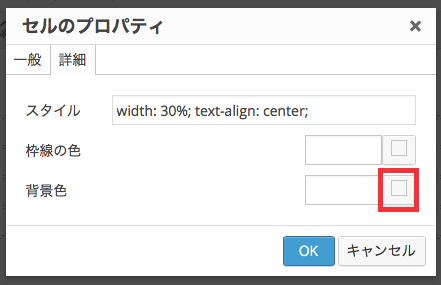
「詳細>背景色」の順にクリックします。
5、
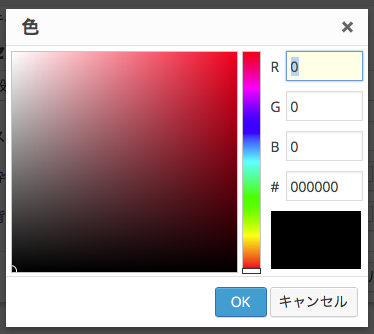
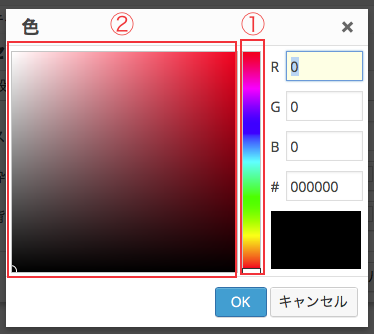
すると「背景色」の画面になります。
初心者は次のやり方をしてください。
- 下の①で大雑把な色を選び、②で細く色を選んでください。
- すると「#」の項目に自動でHTMLの色コードが入ります。
- 「OK」をクリックします。
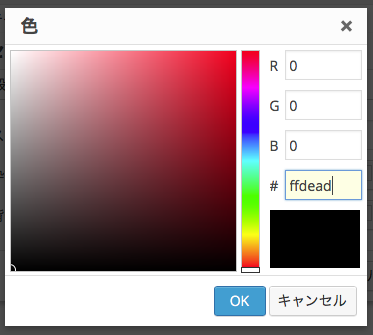
しかし、ここでは初心者のやり方ではなく上級者のやり方を説明します。
あくまで一例です。こういう方法もあります。
「#」の項目にクリーム色のHTMLの色コード「faded」を入れて「OK」をクリックします。
6、
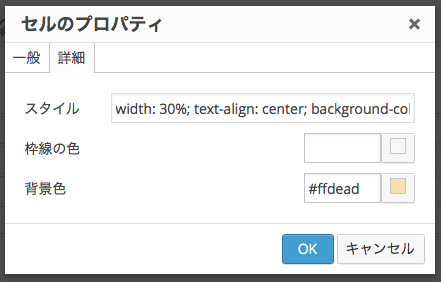
「セルのプロパティ」画面に戻ります。
「OK」をクリックします。
7、
元の編集画面に戻ります。
カーソルを表以外のところでクリックします。
左側の項目がクリーム色になりました。
8、
プレビューでも下図のように、
冒頭の変更前に比べて、変更後は左側の4項目がクリーム色になりました。
確認して良ければ「更新ボタンまたは公開」をクリックして保存します。